I wanted to get my feet wet in mobile UI design and came across a wonderful tool/service called Framer. It’s a website where you can sit down with a WYSIWYG editor to prototype out an app design. Animations, linking content, using your phone’s camera – there’s plenty of things it lets you do to take your app from being the spark of an idea to something you can see and touch and use to make sure the design works, flows well, and can be used to pitch the project or hand off to a coder to get it out there.
I started my first project by rebuilding and tweaking the app I use for the laundry machines in my apartment complex. I took screencaps of the app and sat down to make some design changes as I rebuilt it myself to get a better hang of the tools, making small changes here and there for aesthetic improvements.
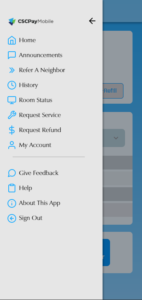
Below are a few screen grabs of the finished product and you can find a link to the interactable prototype here.