Art Blog
-

Building ‘Japan Longing Club’
The process of brand building for the podcast ‘Japan Longing Club’.
-
Animatic
My Brother My Brother and Me (MBMBAM) is one of the biggest podcasts in the English-speaking world. It’s a show about three brothers just being funny together and it’s quite the hoot. What a lot of fans of the series have taken to doing is drawing/animating segments of the audio-only podcast (and short-lived TV show…
-

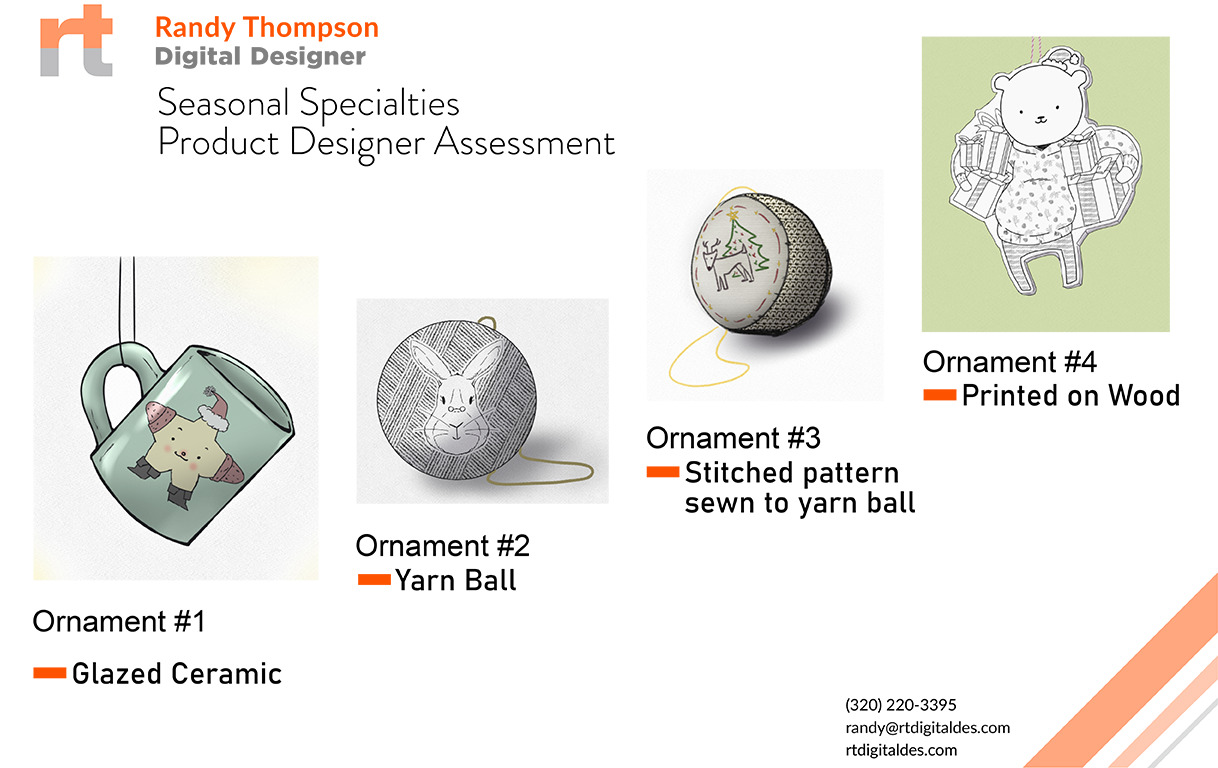
Product Design
I recently had an assessment for a product designer position and had a total blast working on it. I was given a couple of trend boards that also included different fabrics and materials to inspire the design of Christmas ornaments. Despite being numbered how they are, I designed them in 3,2,1,4 order. Rather than sort…
-

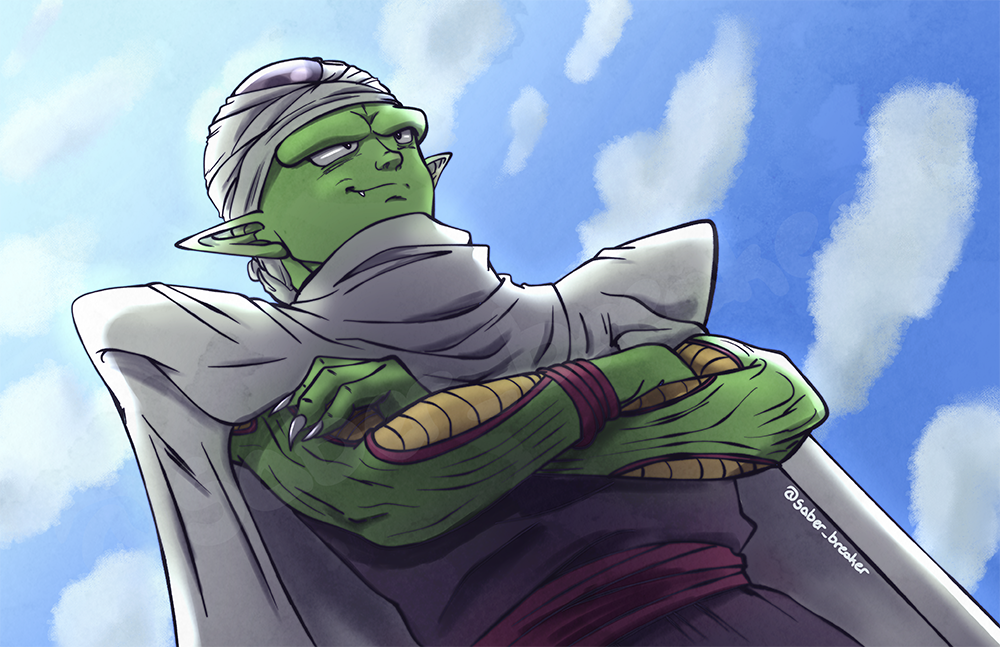
Piccolo Day Illustration
In the Dragon Ball fan community, May 9th is known as Piccolo day in which fans create pieces to celebrate the green alien character in the series. The adjacent piece is something I drew to join in the celebration. I tried to detail more of the shading while also using various textures to give it…
-

Brand Development
It has been about 8 or so years since I produced a podcast, but thanks to The McElroy’s new book ‘Everybody Has A Podcast (Except You)’ I was inspired to get back into making auditory shows for others to listen to. But there’s a lot more to starting a podcast than just recording a conversation;…
-

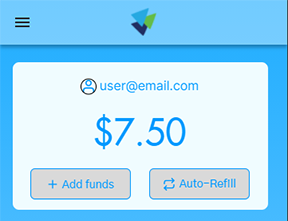
Learning UI Design
I wanted to get my feet wet in mobile UI design and came across a wonderful tool/service called Framer. It’s a website where you can sit down with a WYSIWYG editor to prototype out an app design. Animations, linking content, using your phone’s camera – there’s plenty of things it lets you do to take…
-

A Batch of Illustrations
A nice bunch of recent illustrations.
-

Mosaics
Making a neat, simplified mosaic based on a real-life object.
-

Illustration and Coloring
I feel it’s always pretty important to be striving to improve yourself and learn new things. Thankfully, when you want to learn something new or get some tips the internet probably has exactly what you need. My main illustration software is Clip Studio Paint and their website actually takes submissions for tutorials and the like.…
-

Happy Holidays Poster Design
Part of my job is taking what a customer sees in their mind and designing it to meet their needs and, if I’m lucky, make them say “Wow! That’s even better than I had in my head!” Sometimes all I get are some descriptive words of how they need their piece designed, sometimes I get…